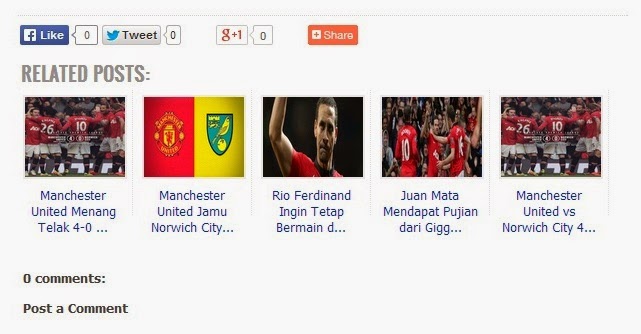
Nah sobat tau tidak fungsi dari Related Post?.Fungsi related post yaitu untuk menampilkan beberapa postingan kita yang terkait dengan postingan yang sedang dibaca oleh visitor.Tapi postingan yang ditampilkan pun harus sesuai dengan label postingannya.Jadi jika sobat belum tahu fungsinya maka jangan asal pasang ya sobat,ntar bukannya malah jadi tambah keren Blognya malah tambah hancur. :V.Oke sobat dari pada sobat makin penasaran kita langsung saja pada topik kita.Silahkan sobat ikuti tutorial berikut ini.
- Pertama masuk dulu ke Blog sobat.
- Setelah sobat masuk ke Blognya maka silahkan klik Template > Edit HTML.Dan carilah kode </head> agar lebih mudah gunakanlah CTRL+F di kotak HTML tersebut.
- Sekarang Copylah kode dibawah ini dan taruh tepat diatas kode </head> tadi.
<!--Related Posts with thumbnails Start-->
<b:if cond='data:blog.pageType == "item"'>
<style type='text/css'>
#related-posts{float:left;width:auto;}
#related-posts a{border-right: 1px dotted #eaeaea;}
#related-posts a:hover{background: #f2f2f2;}
#related-posts h2{margin-top: 10px;background:none;font:18px Oswald;padding:3px;color:#999999; text-transform:uppercase;}
#related-posts .related_img {margin:5px;border:2px solid #f2f2f2;width:100px;height:80px;transition:all 300ms ease-in-out;-webkit-transition:all 300ms ease-in-out;-moz-transition:all 300ms ease-in-out;-o-transition:all 300ms ease-in-out;-ms-transition:all 300ms ease-in-out;}
#related-title {color:#0033cc;text-align:center;padding: 0 5px;font-size:12px Arial; line-height:16px;text-shadow:0 2px 2px #fff;height:28px;width:100px;}
#related-posts .related_img:hover{border:2px solid #E8E8E8;opacity:.7;filter:alpha(opacity=70);-moz-opacity:.7;-khtml-opacity:.7}</style>
<script type='text/javascript' src='http://helplogger.googlecode.com/svn/trunk/relatedposts.js' />
</b:if>
<!--Related Posts with thumbnails End-->
Catatan: Kode yang berwarna biru silahkan dengan ukuran yang sobat inginkan untuk ukuran foto/gambarnya,ubah saja sesuai selera.- Langkah keduasilahkan sobat copy kode dibawah ini dan pastekan diatas kode <div class='post-footer'>.Di beberapa Template kadang mempunyai 2 Kode ini silahkan pilih kode yang kedua.
<!-- Related Posts with Thumbnails Code Start-->Catatan: Silahkan sobat ganti Kode yang berwarna biru dengan jumlah postingan yang ingin sobat tampilkan dalam Related Post sobat.
<b:if cond='data:blog.pageType == "item"'><div id='related-posts'><b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast != "true"'></b:if><b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels_thumbs&max-results=5"' type='text/javascript'/></b:if></b:loop>
<script type='text/javascript'>
var currentposturl="<data:post.url/>";
var maxresults=5;
var relatedpoststitle="<b>Related Posts:</b>";
removeRelatedDuplicates_thumbs();
printRelatedLabels_thumbs();
</script>
</div><div class='clear'/>
</b:if>
<!-- Related Posts with Thumbnails Code End-->
- Terakhir silahkan sobat Save Template Sobat.



 :a
:a
 :b
:b
 :c
:c
 :d
:d
 :e
:e
 :f
:f
 :g
:g
 :h
:h
 :i
:i
 :j
:j
 :k
:k
 :l
:l
 :m
:m
 :n
:n
 :o
:o
 :p
:p
 :q
:q
 :r
:r
 :s
:s
 :t
:t
Nice Share gan (y)
ReplyDeletecaramu bagus bro, makasih nih udah share
ReplyDeletesip gan sama-sama...
Deletemantap gan,kunbal ya gan
ReplyDeleteseosc.blogspot.com
oke siap gan...
Deletekalo template belum ada related post perlu dicoba nih..sayang punya ane dah bawaan dari templat related post nya..hehe
ReplyDeleteIni bikin blog berat ndak gan?
ReplyDeletetentu tidak gan...
DeleteKeren banget nih related post dengan gambar.. ajebb dah buat agan :)
ReplyDeletejhahahaha thanks gan.....
Deletekeren banget tutorialnya sob :)
ReplyDeletetapi bisa tidak dibuat lebih ringan lagi sob, biar loading blog smakin speed. pengunjung jadi betah :)
Kunbal ya sob....
semua related post bergambar rata" berat ga tpi tergantung jugagan...tpi yg ini ngk terlalu berat kok gan.... :k
Deletesip gan silahkan... :q
ReplyDeletekeren gan artikelnya sangat bermanfaat :)
ReplyDeleteby Ziwipedia