Membuat
Banner Iklan Animasi atau Membuat Iklan Gambar tidaklah sulit.
Sebenarnya cukuplah gampang, tinggal kita masuk ke situs atau web
penyedia dan tinggal ikuti langkah-langkahnya upload gambar dan di kasih
text kata-kata iklan yang kita kehendaki.
Membuat Iklan Banner Animasi Kreatif Sendiri seperti yang sobat lihat dibeberapa website iklan, banner iklan bergambar begitu menarik sehingga membuat kita ingin meng-KLIKnya.
Inilah strategi iklan yang baru populer dan ngetren saat ini. Iklan
biasa tidak begitu menarik karena banyaknya iklan yang terpampang,
sehingga banner dengan gambar animasi dan sedikit kata-kata jitu bisa
membuat orang tertarik untuk mengunjungi website sobat.
Biar tidak bertele-tele lngsung ke topik aja bagaimana Cara Membuat Iklan Banner Animasi Kreatif Sendiri.
Yang pertama sobat siapkan gambar yang sobat miliki dengan mengeditnya sesuai ukuran dengan format JPG atau GIF. Ukuran gambar :
250 x 250, 200 x 200, dsb.
Setelah gambar sobat siap maka kunjungi website dibawah ini dan ikuti step by stepnya:
1. http://picasion.com
2. http://gickr.com
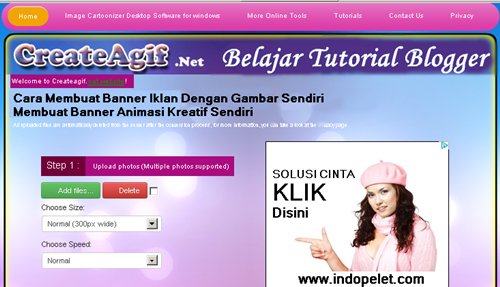
3. http://www.createagif.net
4. http://www.loogix.com
Dengan sobat ikuti step by stepnya jika gambar iklan kreatif sobat
sudah sesuai bisa langsung di save atau unduh kemudian bisa sobat
sebarkan secara online.
Cara Membuat Iklan Banner Animasi Kreatif Sendiri tentunya sekarang sobat sudah tahu dan selamat otak atik dan berkreasi sehingga mampu membuat seperti apa yang sobat inginkan.
Salam berkreasi untuk lebih kreatif dan sukses untuk sobat semua.
3 Responses to "Cara Membuat Iklan Animasi Sendiri"
>>>>>Peraturan Berkomentar di Blogger Ini.<<<<<
[+] Komentar membangun lebih disukai
[+] Kami wajib menghapus komentar yang melecehkan, kasar, dan bertendensi SARA.
[+] Link aktif dalam komentar akan terhapus secara otomatis.
[+] Jika ingin menaruh Link Aktif Silahkan klik menu Tukar Link.
[+] Jika ingin berkomentar diluar topik postingan harap beri tanda OOT atau Klik Tombol OOT.
[+] Jika Ingin menggunakan Emoticon silahkan Klik Tombol Emoticon.
[+] Jika Ingin Request Tutor silahkan Klik Tombol OOT dibawah atau pergi ke Menu OOT.
Terima Kasih........
Konversi Kode
Tutup Konversi Kode
Emoticon
OOT
 :a
:a
 :b
:b
 :c
:c
 :d
:d
 :e
:e
 :f
:f
 :g
:g
 :h
:h
 :i
:i
 :j
:j
 :k
:k
 :l
:l
 :m
:m
 :n
:n
 :o
:o
 :p
:p
 :q
:q
 :r
:r
 :s
:s
 :t
:t
Subscribe to:
Post Comments (Atom)





nice info gan (y)
ReplyDeletesama" gan
Deletekeren gan artikelnya sangat bermanfaat :)
ReplyDeleteby Ziwipedia